Le projet “Allorigin”a vu le jour en mai 2014, une idée sortie d’un simple constat : les outils pour trouver, trier, organiser sa bibliothèque de films vus sont très pauvres sur la toile, inexistants ou manquant de professionnalisme.
Le projet était donc de créer un service web gratuit permettant aux utilisateurs de faire la liste des films qu’ils ont déjà vu, pour par exemple la partager avec leurs proches, ou encore de trouver de nouveaux films à regarder.
Ce projet est né d’une réflexion conjointe avec Rémi qui ne travaille pas dans le Web mais qui est très créatif et de très bon conseil. Au cours du projet, nous avons été guidé par des professionnels lorsque le besoin se faisait ressentir.
Le développement, intégration et le design ont été entièrement réalisés par mes soins lors de mes temps libre ou entre deux projets pour des clients.
Le projet a bien grandi depuis sa création et je continue à développer de nouveaux outils autour de la base déjà créé.
Les détails
Les technologies utilisées :
- Un serveur Linux sous Debian
- PHP et encore et toujours du PHP pour le développement
- HTML et CSS pour la mise en forme avec les medias queries pour la version mobile
- Une base de donnée MySQL, avec phpMyAdmin comme outil web de gestion de base de données
- jQuery, Javascript, Ajax comme architecture Javascript et jQuery UI comme framework
- API Javascript Facebook et Google + pour la gestion de l’inscription et connexion
- Cloudflare, Google analytics, outils de suivi du référencement
- Google adsense pour la publicité
- WordPress pour la rubrique News
- Et bien-sur mes logiciels préférés de graphisme Photoshop et Illustrator
Les taches effectuées :
- Mise en place d’un serveur Linux sous Debian
- Développement de la structure du site
- Développement des différents outils
- Création logo et identité visuelle
- Refonte de la charte graphique originelle
- Refonte de l’ergonomie et organisation de l’arborescence
- Optimisation SEO et stratégie référencement naturel
- Création des visuels pour une campagne de crowdfunding
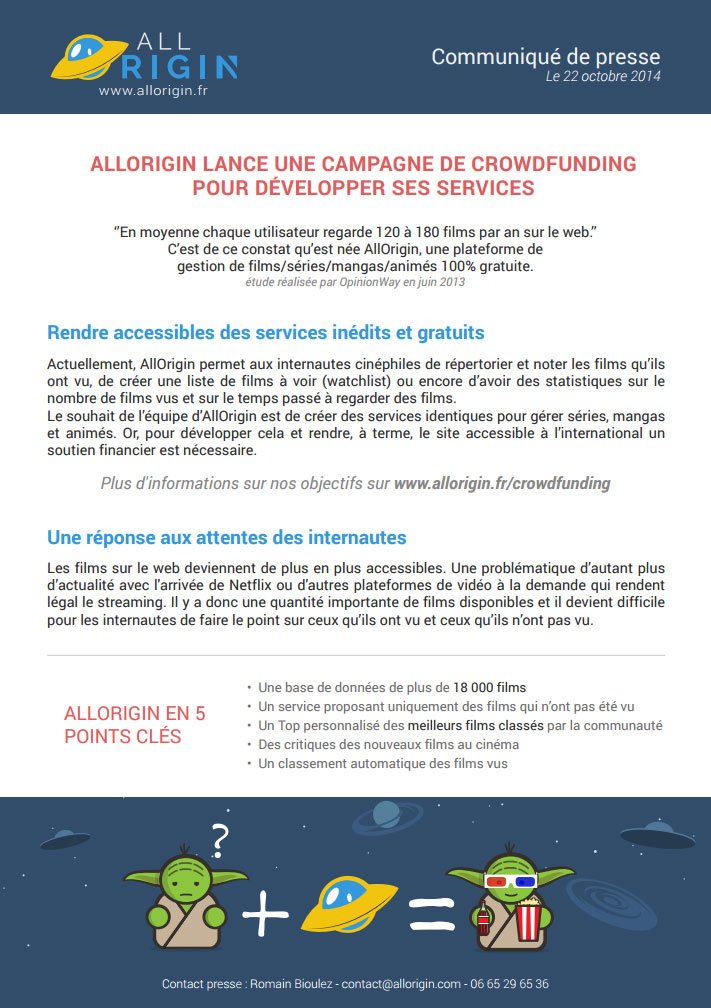
- Rédaction de communiqués de presse
- Création des visuels du site
- Refonte de l’accueil dans le but de diminuer le taux de rebond
- Rédaction d’articles et de synopsis de films
- Mise en place du Responsive design
- Gestion du projet en général
- Mise en place d’une stratégie de monétisation du site (publicité et affiliation)
- Développement de notre présence sur les réseaux sociaux
Aout 2014 une premiere version mise en ligne :
Cette version était peu aboutie mais les parties principales du projet fonctionnaient. J’ai alors pris conscience que le projet dans sa globalité était réalisable. En effet, au lancement du projet j’étais un novice en développement PHP et Javascript. Je n’avais développé qu’en cours lors de petits projets. J’avais donc des doutes sur mes capacités pour réaliser ce genre de site sans CMS, en le développant de zéro.
Le même outil aujourdhui :
Après plusieurs mois de travail, suite à une refonte graphique complète et une amélioration de l’ergonomie, le site est prêt à accueillir de nouveaux outils.
La partie “News” a vu le jour, elle permet un apport régulier en contenu (elle est alimenté en articles par plusieurs personnes), ce qui a permis de crédibilisé le site sur les moteurs de recherche. Ce blog est réalisée avec le CMS WordPress en utilisant un thème modifié et simplifié pour correspondre aux besoins du site.
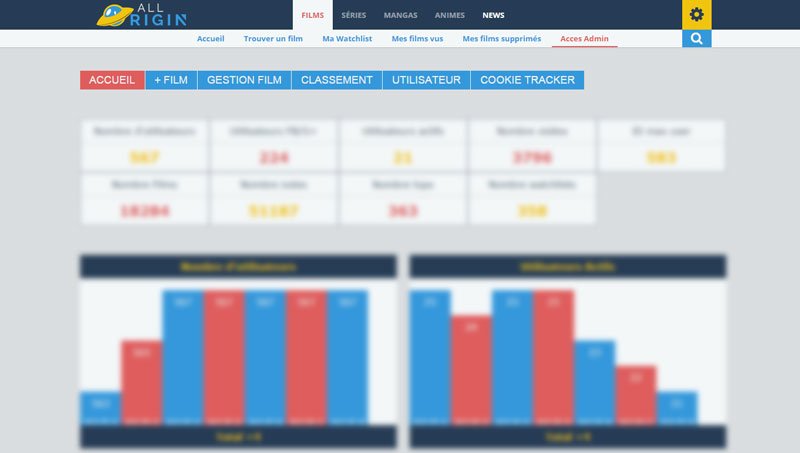
Pour faciliter la gestion du site j’ai développé une partie administrateur qui permet de gérer tout les aspects du site :
- Mise en place d’indicateurs pertinents pour le suivi de l’expérience utilisateurs
- Réalisation d’une interface simplifiée pour l’ajout et la gestion de films
Dans un futur proche
Nous prévoyons aujourd’hui de créer des outils équivalent pour les séries, mangas et animes en français, anglais et espagnol.
Des nouvelles fonctionnalités vont rapidement voir le jour :
- un outil de génération du top des films d’un acteur ou d’un réalisateur
- un outil qui permet à la communauté de proposer des films similaires pour chaque film référencé sur le site.
La possibilité que notre site devienne une plateforme de Streaming est pratiquement nulle mais ce serait une énorme évolution.
Bilan personnel
Au départ une idée qui n’était qu’un rêve et aujourd’hui des centaines d’utilisateurs visitent notre site chaque jour. Je peux dire, après un an de travail que ce projet m’a permis de grandir, d’acquérir des compétences.
Maintenant très à l’aise avec le développement PHP et Javascript, j’ai pu aborder les projets de mes clients d’une autre manière et me positionner sur plus d’offres. Je me sens sûr de mes acquis et prévois déjà de nouveaux sites à réaliser.
A l’origine, je n’étais ni capable de monter un serveur Linux, ni de réaliser une communication en PHP avec une base de données et d’afficher dynamiquement ces données avec Javascript (Ajax). C’est donc une prise de conscience : en associant mes compétences en développement et intégration, je suis capable de réaliser n’importe quel projet Web et je saurais me former sur de nouvelles technologies.
Concernant le graphisme et intégration que je maîtrisais déjà bien, j’ai acquis de l’expérience en parallèle de mon emploi et des projets en tant que freelance.
C’est un projet massif qui a nécessité beaucoup d’organisation. Nous avons donc pris les mesures nécessaire au bon fonctionnement de notre équipe :
- Utiliser des outils de travail collaboratif pour organiser les idées et taches des différents contributeurs du site.
- Gérer les échecs et en tirer profit, comme notre campagne de Crowdfunding qui n’a pas fonctionné pour diverses raison (ICI) mais qui a été un levier important en terme de visibilité.
Autres créations et pages du site
Une page d’erreur 404 unique :
L’ancienne page d’accueil qui est maintenant une page « En savoir plus » :
Notre premier communiqué de presse :